Using Internal Links in Pages
When you're working in the Page builder, you might notice that there is a new type of URL available. This URL option is for internal links, which enables you to link to specific sections of your design. In other words, it allows you to create anchor links. Let's take a look at how it works!
Block Identifiers
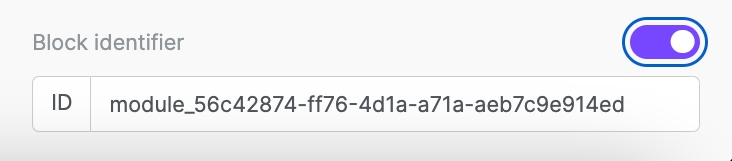
There is a block identifier toggle at the bottom of the builder for any content block used on your Page. The block identifier is what we use to create your internal links. To create an anchor link, you must first enable the block identifier for the content block you want to link to.
The builder automatically populates an identifier when the block identifier is toggled on. It will look something like this: "module_626b3859-43d7-4b30-861c-d5f506c92882". It will always include the word "module" followed by a hash of random characters.

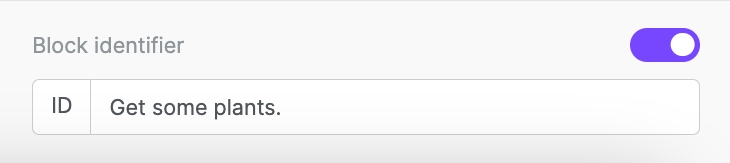
At this point, you could skip to the next step and create your anchor link. However, you may want to change the block identifier so that it's more easily identifiable. This is especially helpful if you plan to create more than one anchor link.
You can replace the randomized block identifier with whatever text you want.

Creating Internal Links
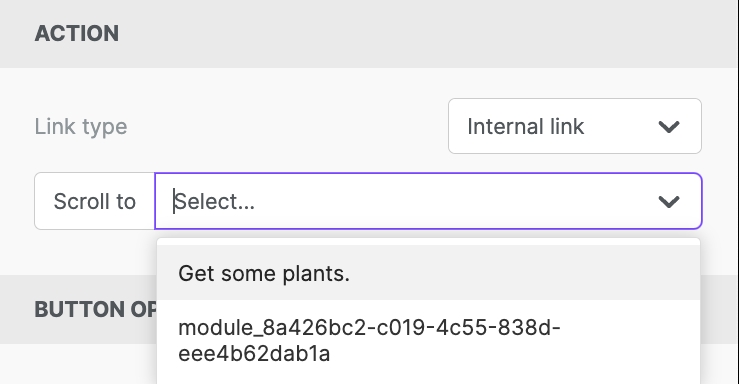
When you select the internal link type, the URL field changes to a dropdown field. If there aren't any block identifiers enabled in your design, no options will populate. If there are enabled block identifiers, they appear in this dropdown menu.

You can link multiple content blocks to the same block identifier.
Last updated