How do I change the properties of a row?
Overview
Every design created in Xmailer includes at least one row. Rows are the primary structural element for any email or page you create in Xmailer. Any content block that you drag and drop onto the builder stage is placed into a row.
Rows allow your design to be mobile-responsive. They adjust their width automatically to fit the screen of the device that the design is viewed on. In other words, there are no hard-coded values applying to row size. You can see this behavior with both the builder stage and export output.
Row Properties
By selecting an entire row, you can apply design elements to several content blocks at the same time. Here's how you can select and work with rows:
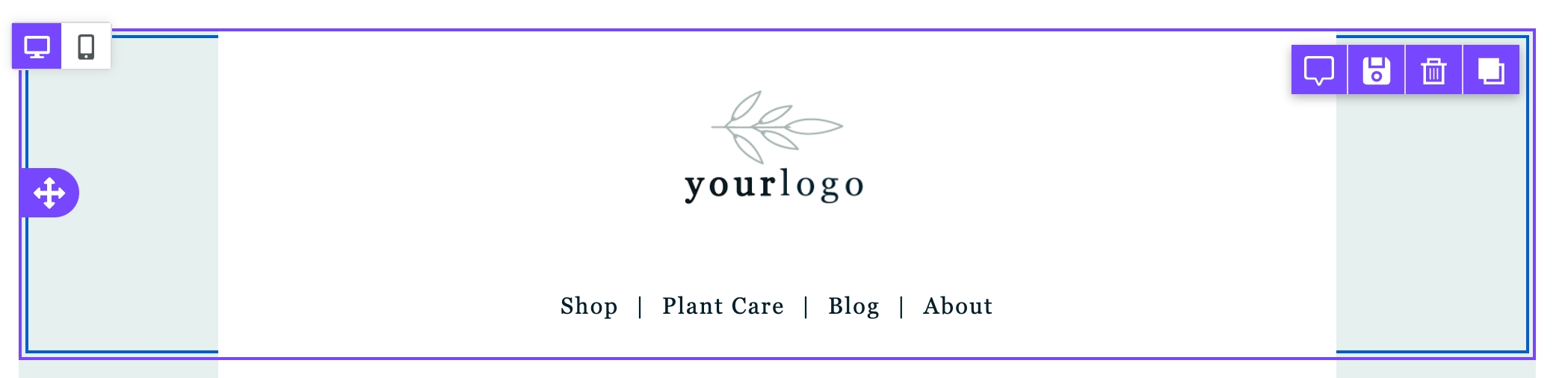
1. Hover your mouse over an empty area on the stage, either to the left or right of the content area width.

2. Click outside of the content area to select the entire row.

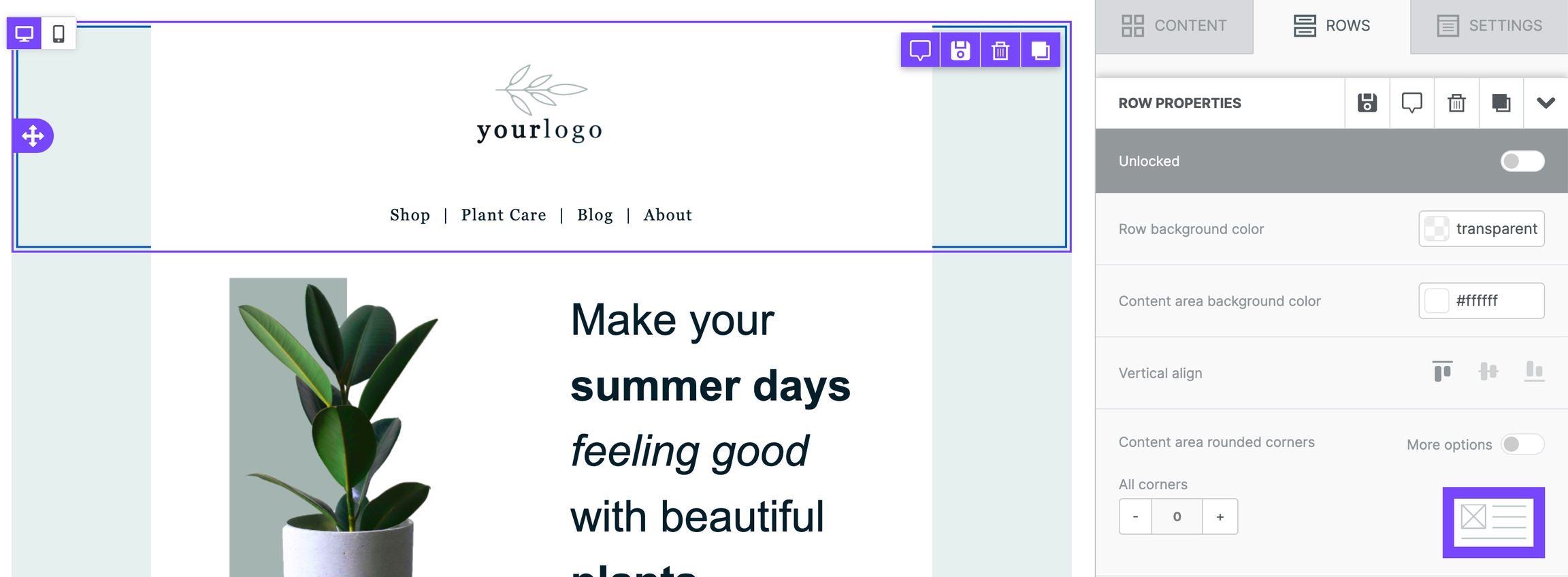
Once selected, the builder sidebar will reflect several row properties. You can use these options to apply design elements to the entire row. These options are broken up into sections to help you better identify them:
Backgrounds
Row background color
Content area background color
Borders
Content area rounded corners
Content area border
Layout
Mobile optimization options
Do not stack on mobile the content of the row
Reverse stack on mobile
Hide on mobile/desktop
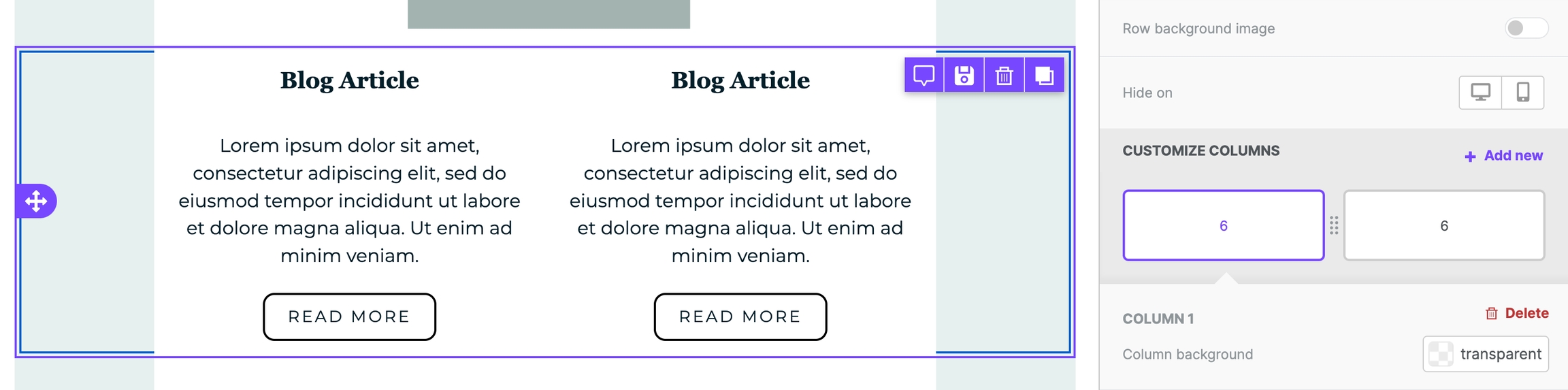
Columns Structure
Column background
Column padding
Column border
*Only available in paid accounts. This section only populates if you enable display conditions in your account settings.

Each column within a row has its own Columns Structure option. You can learn more about using columns in Column management.

Last updated